
Textiles Journal account: owengall
Mastermind behind the Textiles Journal project, as well as the system architect, interface designer, lead web programmer, and author of the initial content offering.
Textiles

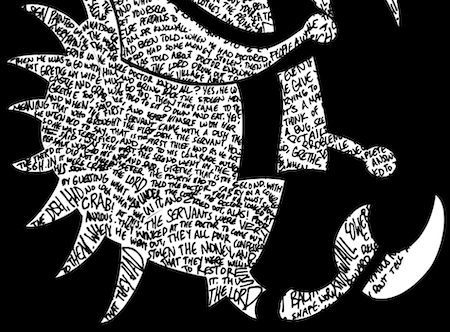
You may find yourself wondering, What do textiles have to do with any of this? Well, while the rest of the world uses this word to refer to fabrics, we’ve repurposed it to refer to our new kind of puzzle. A textile consists of a patchwork of free-form text/drawings as a background, obscured by an opaque foreground cover, and the player/solver/reader can see through the cover via specifically shaped windows. The player moves those window shapes around until each is looking at its corresponding hidden text. Once all the shapes are placed correctly, the textile is solved!
The ways in which one can arrive at the solution are multiple: the shapes together will reveal some sort of image or scene, and each shape will contain within it a selection of text that matches in some way (by subject matter, symbol, imagery, etc).
The Big Ideas

I’ve felt one of the principle struggles of literature in recent years has been a war waged against new forms of communication and entertainment: photography, movies, television, social media, video games. Each one has offered something new and exciting that simple text has had to compete with. A picture is worth 1000 words, after all. Movies are worth thousands of pictures (not to mention the audio). Social media incorporates multimedia presentation and instant connection. Video games add interaction and the infinity of virtual space.

This has not been strictly a losing battle for literature, however. There are countless ways that artists of letters– authors, journalists, screen writers, poets, song writers– have combated their rival art forms, and have found means of adapting to fit in with new media. Textiles Journal is but one of these. With this journal we are attempting to create a new medium for literature, taking cues from its rivals: it’s available online, it’s both textual and visual, and it’s interactive.
So, depending on how you see it, one might even call us revolutionary.
Participating

This is still a newborn project with few visitors, few registered accounts, few contributors, a tiny team, missing features, errors... you get the picture. That said, we’d like all the help we can get! If you’re interested in the site, register an account with us. If you are an artist and are looking for somewhere to share, look no further; see the Contribute page for more details. If you’re up for the challenge you can even send us a whole textile to publish! See How it’s Made for how to do so. If you’re knowledgable in web development and would like to test/review/debug/improve the source, visit the Github page.
The basic takeaway is: if you want to get involved in some way, please do!
How it's Made
Our methodology for creating a new textile is fairly low-tech and requires no software or equipment purchases. If you’re interested, give it a go yourself and send us the result to contact@textilesjournal.org!
-
Literature Content
To start you need some text/visual content for the background. There are essentially no rules here, though it can’t be too long since it’ll all need to fit inside the space of the textile. It can be from a single work, or from multiple. A work is a source that the textile will use, and a fragment is an excerpt that is found verbatim in the textile. Make sure you’re allowed to use the work(s), of course. Keep track of what gets used in the textile so that we can publish it with references to included works. -
Shapes
Next you need some shapes (by the way, steps (1) and (2) can be done simultaneously or in reverse order, too. Not all songs are lyrics with music added after, or all music with lyrics added after). Each shape will act as a piece in the puzzle, and as a window to view the text behind it. The shapes should in some way relate to the text where they belong. -
Composition
Before you can put it all together, there are some questions to think about. How do the shapes relate to each other? Where should they go? Also, what will go between the shapes? A good textile will probably not just have white space between each area where a shape goes. -
Execute
It’s finally time to create something. There is more than one way to do this step, but I'll describe our usual method here.- Get two pieces of blank paper that are not too thick (printer paper is good). On one page, draw the shapes with a clearly visible pen that won’t smudge too much. On the other page, draw the text. To make the two pages line up, you can place them in a stack on a light box or over a window, “onion-skinning” as one would do for consecutive frames in 2D animation.
- Once the pages are done, scan each one to an image (something like a png or jpeg should work). If you don’t have a scanner available I suggest trying Scannable, by Evernote.
- Each scan is then binarized (turned to a black-or-white image) and vectorized (from pixel raster to scalable geometry). You can use something like the following shell script, which uses ffmpeg and potrace.
#!/bin/bash # vectorize-img # Owen Gallagher # usage: vectorize-img <image-path> [<blacklevel=0.5>] shared_out='' function split_str() { local str=$1 local delim=$2 # echo "split $str with delim $delim" IFS="$delim" local arr=($str) unset IFS shared_out=("${arr[@]}") } # set input file and blacklevel (threshold for potrace vectorizer) if [[ -z $1 ]] then echo 'Error arg1: no input filename included' exit 1 else if [[ -z $2 ]] then blacklevel=0.5 else blacklevel=$2 fi fi split_str "$1" '.' img=${shared_out[0]} ext=${shared_out[1]} echo "img=$img ext=$ext blacklevel=$blacklevel" # convert to bitmap image ffmpeg -i ${img}.${ext} ${img}.bmp # vectorize # customize blacklevel to set threshold for vectorization potrace --svg --progress --blacklevel $blacklevel ${img}.bmp # see results (open <file> is a mac command) open ${img}.svg -a <path_to_browser>.app -
Create the SVG
Import the shapes and text vector (svg) files into an Inkscape project, and resize them so they are properly aligned. You can use the program to modify the shapes as well. In fact, you could theoretically skip the physical drawing stage entirely and do everything in Inkscape from the beginning. Sometimes this is quicker, especially with the foreground shapes, which are more often simple geometry. If you have the patience, you can simplify the vector paths, which greatly reduces the file size for us. -
Export the SVG
This step is not necessary, and if you send us the result from step (5) we’ll take care of the rest. However, if you can, it makes things a lot quicker for us if you combine all the text into one path, and keep the shapes each as its own path. Also, don’t use any transforms (be careful with<g>groups; they will often have transforms which need to be applied to child nodes). Then, open the svg file in a text editor, and open a new blank text file also. In the blank text file, paste the path data (<path d="copy me"/>) for the text and label it. Then, do the same for each shape. -
Send it to Us
Finally, send us the text fragments, the text file with the path data, and the svg file (optional). We’ll review them, let you know whether we add them to the site, and credit you as the textile designer for it.